CSS Exercises for Beginners
A list of resources for beginners to practice their CSS skills.
If you are just getting started with CSS or Web Development in general, styling is not always as intuitive. Heck, we even have that “center a div” interview question, like the “invert a binary tree” equivalent for CSS. Even such a simple task can be a challenge for beginners. A great way to get better at CSS is to practice.
Rather than looking into documentations and following tutorials, I recommend beginners to try writing some CSS on their own to figure out how each properties work and understand when to use which properties. The hands-on experience will help you learn faster and retain the knowledge better.
Here are some resources for you to practice your CSS skills.
Layouts
How do you center a div?
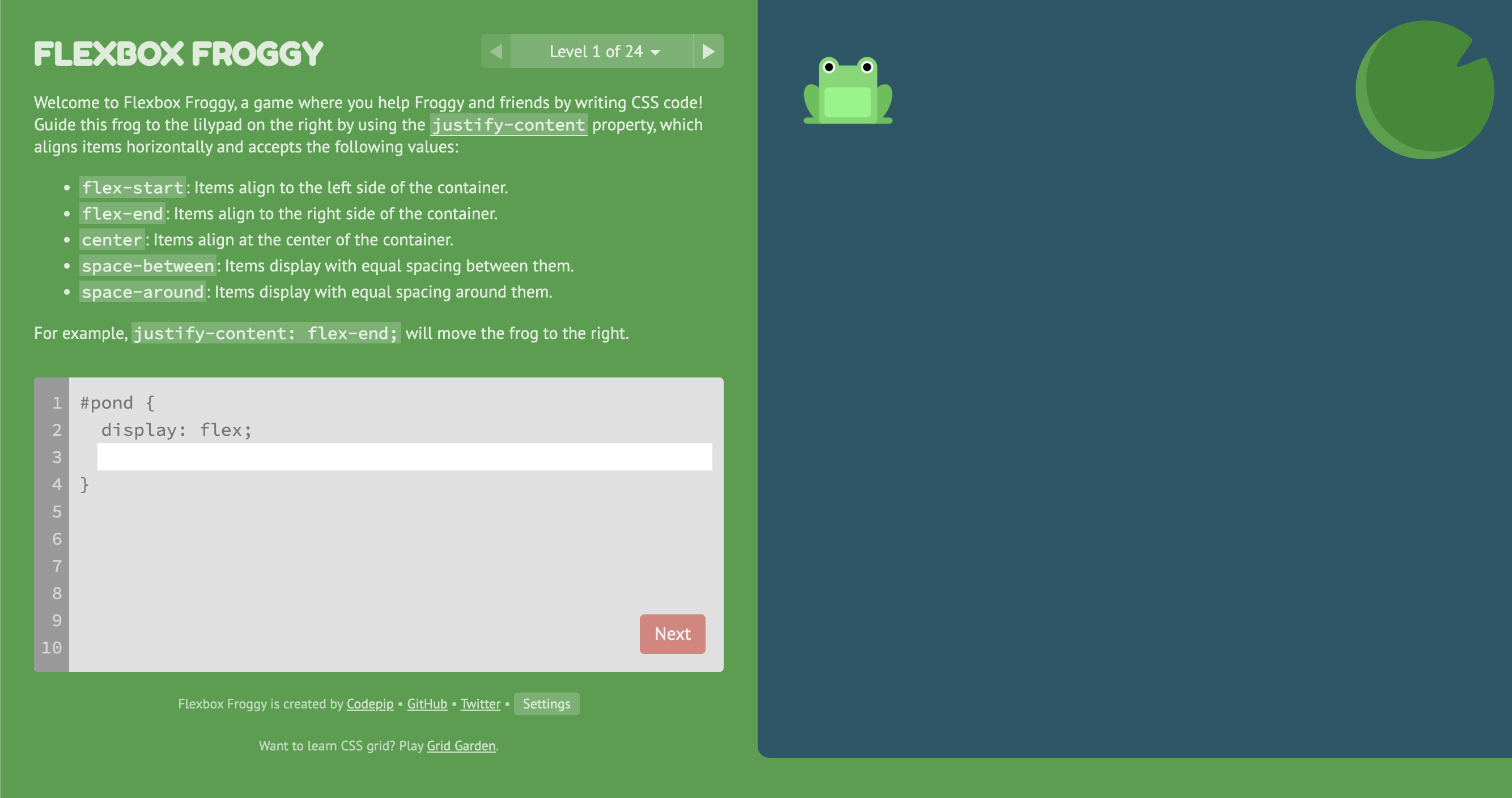
Flexbox Froggy
One of the most frequently used layout system is the flexbox. While there are many other ways to position elements, flexbox is the most intuitive and easy to use once you start understanding its core. It is also the most widely supported layout system.
Flexbox Froggy is a game where you have to use flexbox to position frogs to their lilypads. With 24 levels, you will learn all the basic & advanced uses of the flexbox in no time.

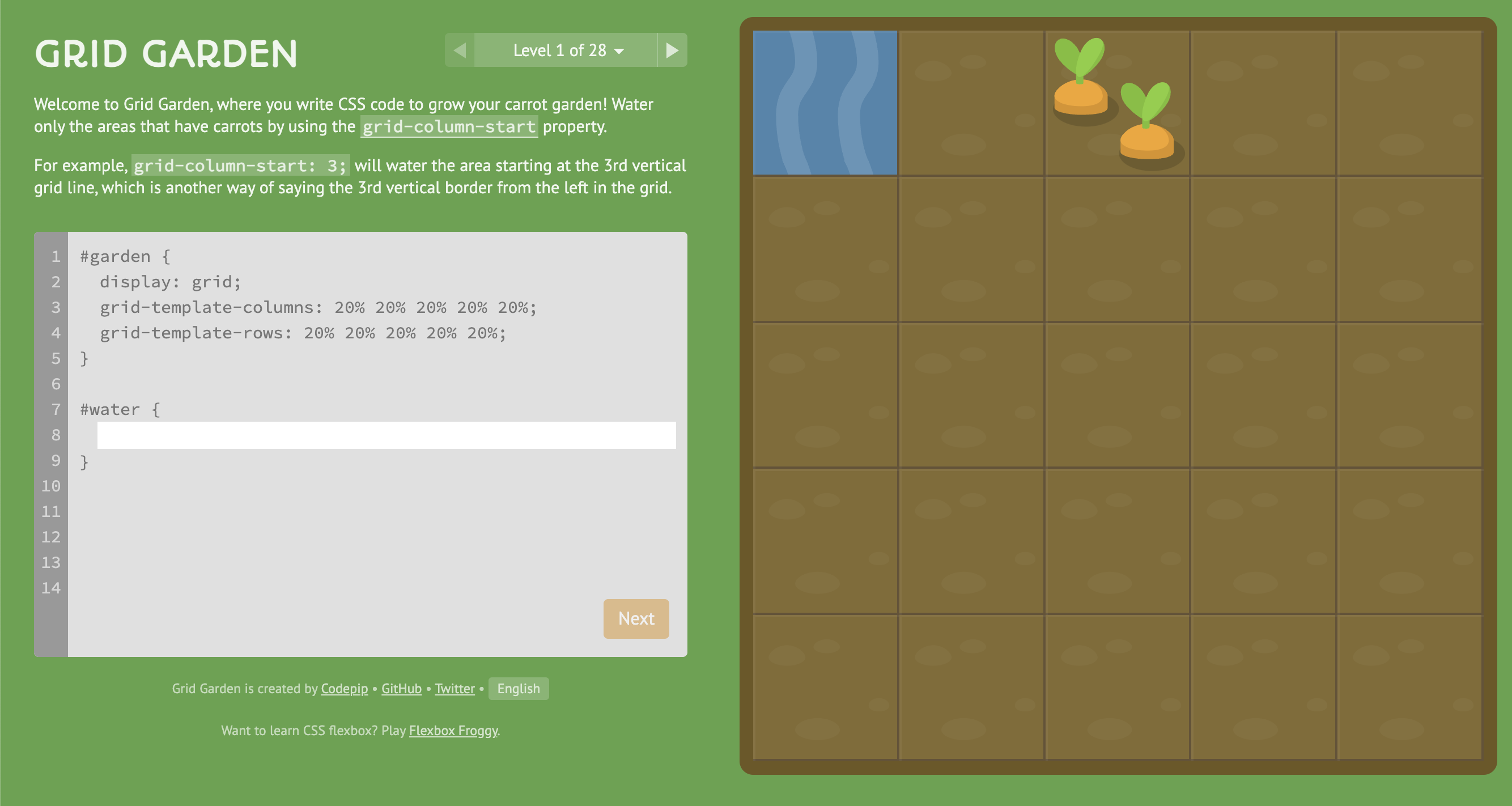
Grid Garden
Grid is another layout system that is more powerful than flexbox. It allows you to create complex layouts with ease. It is supported by all modern browsers.
Grid Garden is a similar game but for CSS grid.

With these two exercises, you will be able to position elements with ease.
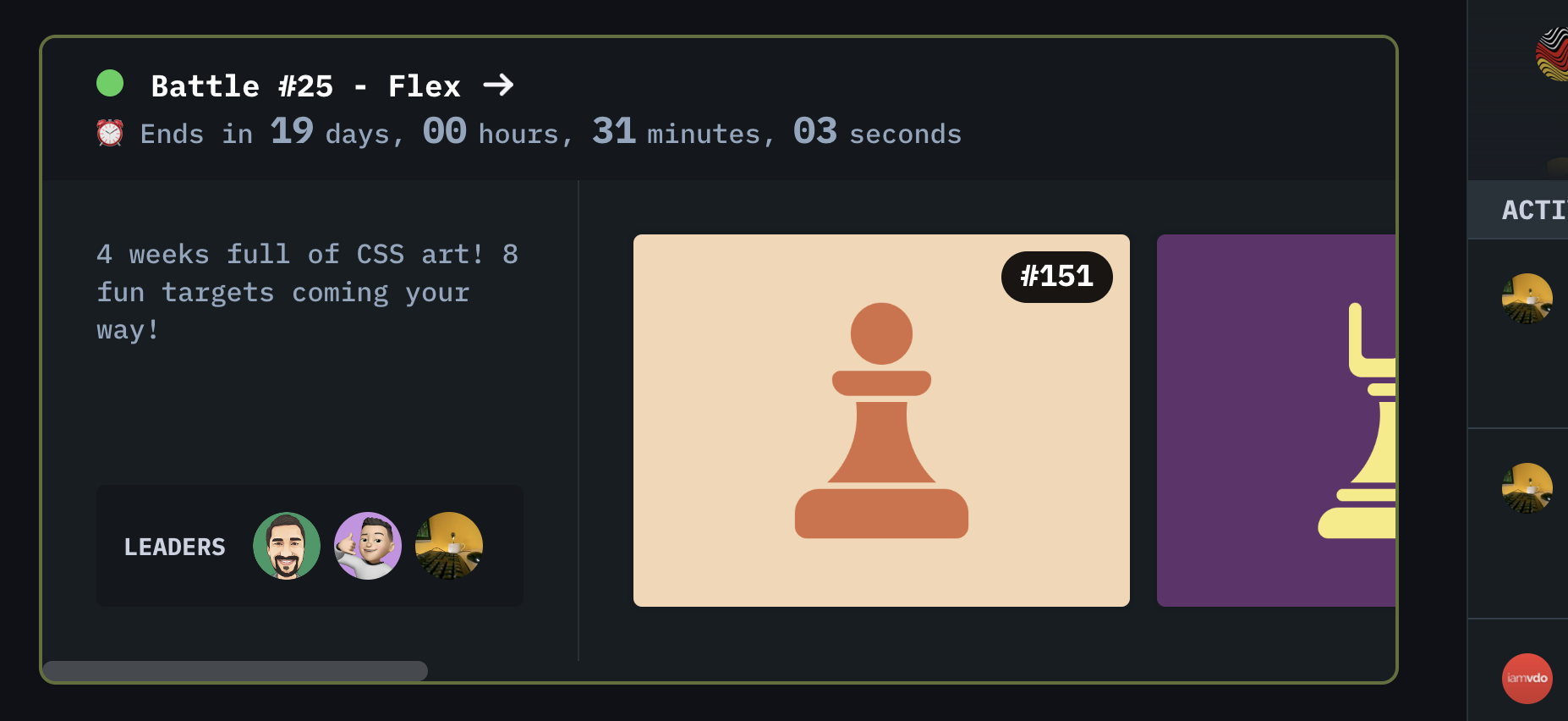
CSS Battle
CSS Battle is basically LeetCode for CSS.

With countless CSS challenges covering various topics not limited to layouts, positioning, transforms, and more, you will find yourself familiarized with most of the CSS properties available. Your goal is to replicate the given image using CSS. You can use any CSS properties you want, and the higher the similarity, the higher the score you will get.
Although it is not a good idea to use CSS to draw images in production, it is a great way to practice your CSS skills. It might be more difficult than the previous layout puzzles I mentioned above, but it really does get fun and easier once you get the hang of it.
Conclusion
These are some of the resources I recommend for beginners to practice their CSS skills. It is also important to know that not everyone learns the same: maybe you prefer reading documentations, or maybe you prefer watching tutorials. Try out different methods and find out what works best for you. Good luck!